2. Lalu tampilkan Line Number
Berikut cara menampilkan Line Number
3. Tekan New Project -> language C# -> Web -> ASP.NET Website Empety App -> Namakan dengan Bab2 dan tempatkan di Folder anda.
4. Kemudian di Tab PROJECT -> Add New Item -> Web Form -> beri nama EventOnClick.aspx.
5. Lalu ketikan script berikut :
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="EventOnClick.aspx.cs" Inherits="Bab2.EventOnClick" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Menggunakan Event OnClick</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID ="btnSubmit" Text ="Click Here"
Runat="server" OnClick="btnSubmit_Click" /><br />
<asp:Label ID="Label1" runat="server" />
</div>
</form>
</body>
</html>
6. Coba di Run CTRL+F5
hasilnya :
7. Kemudian di Tab PROJECT -> Add New Item -> Web Form -> beri nama UseViewState.aspx.
8. Berikut Scripnya :
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="UseViewState.aspx.cs" Inherits="Bab2.UseViewState" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Memahami View State</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="btnAdd" runat="server" Text="Add" OnClick="btnAdd_Click" />
<asp:Label ID="lblCounter" runat="server" Text="0"></asp:Label>
</div>
</form>
</body>
</html>
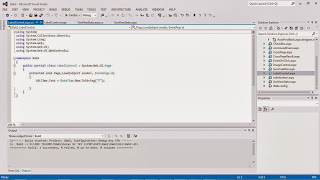
#Klik 2x pada button Add, lalu ketikan script berikut :
9.Kemudian di Tab PROJECT -> Add New Item -> Web Form -> beri nama LabelControl.aspx.
Berikut Scripnya :
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="LabelControl.aspx.cs" Inherits="Bab2.LabelControl" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>LABEL CONTROL</title>
<style type ="text/css">
div {
padding: 10px;
}
.labelStyle {
color: red;
background-color: yellow;
border: solid 2px red;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="LBLTime" runat="server" Text="Label" Font-Size="Large" CssClass="labelStyle"></asp:Label>
</div>
</form>
</body>
</html>
#Klik Kanan pada Halaman lalu VIEW CODE :
10. Kemudian di Tab PROJECT -> Add New Item -> Web Form -> beri nama JenisTextBox.aspx.
seperti berikut :
Kemudian tekan CTRL+F5.
11. Kemudian di Tab PROJECT -> Add New Item -> Web Form -> beri nama AutoPostBack.aspx.
seperti berikut :
#Klik kanan pada halaman lalu VIEW CODE :
kemudian tekan CTRL+F5
12. Kemudian di Tab PROJECT -> Add New Item -> Web Form -> beri nama CheckBox.aspx.
seperti berikut :
Kemudian tekan CTRL+F5
13. Kemudian di Tab PROJECT -> Add New Item -> Web Form -> beri nama RadioButton.aspx.
seperti berikut :
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="radiobutton.aspx.cs" Inherits="Bab2.radiobutton" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>radio button</title>
</head>
<body>
<form id="form1" runat="server">
<div>
Dari mana Anda mengetahui SMK Telkom SP Malang??
<ul>
<li>
<asp:RadioButton ID="rdbtOrtu" runat="server"
Text="Orang Tua" GroupName="source" />
</li>
<li>
<asp:RadioButton ID="rdbtTeman" runat="server"
Text="Teman" GroupName="source" />
</li>
<li>
<asp:RadioButton ID="rdbtWebsite" runat="server"
Text="Website" GroupName="source" />
</li>
</ul>
<asp:Button ID="btnSubmit" runat="server" Text="SUBMIT"
OnClick="btnSubmit_Click" />
<hr />
<asp:Label ID="lblHasil" runat="server"></asp:Label>
</div>
</form>
</body>
</html>
#Klik 2x pada Button SUBMIT , seperti gambar berikut :
14. Kemudian di Tab PROJECT -> Add New Item -> Web Form -> beri nama CrossPage.aspx.
berikut scripnya :
#Klik kanan pada halaman lalu VIEW CODE :
15. Kemudian di Tab PROJECT -> Add New Item -> Web Form -> beri nama CommandEvent.aspx
seperti berikut :
#Klik kanan pada halaman lalu VIEW CODE :
16. Kemudian di Tab PROJECT -> Add New Item -> Web Form -> beri nama ImageControl.aspx
seperti berikut :
#Klik Kanan pada halaman lalu View Code :
Silahkan Mencoba :)





























0 komentar:
Posting Komentar